WordPressのブロックエディタならMarkdownをそのままコピペできるよって話
こんにちは、アマノケンシです。
突然ですが、「Markdown好きですか?」
私は大好きです!
ぶっちゃけブログ書くときにWordPressで書き始めると、思ったよりも書きづらいし、後から変えればいいのにいちいち修飾とかにも気を配ってしまうことってありませんか?私はまさにこんな感じで、ブログの執筆に時間がかかってしまいます。
Markdownならどうでしょう。太文字くらいの最低限の修飾はするかもしれませんが、ブロックを挿入したり、変更したりといった手間がないので、快適になるはずです。
でも「Markdownで書いてもどうせWordPressにコピペできないんでしょ?」と思いますよね。
幸いなことに、WordPressのブロックエディタはデフォルトでMarkdown形式の貼り付けに対応しています。プラグインは不要です。
今回はMarkdownで書いた記事を、WordPressに貼り付ける方法を解説します。
Markdownで書いた記事をWordPressに貼り付ける方法
それではMarkdownで書いた記事をWordPressに貼り付ける方法を解説していきます。とても簡単ですぐ終わりますので、ぜひお付き合いください。
前提条件
WordPressのエディタが新型の「ブロックエディタ」であることが前提です。クラシックエディタは対応していないので、ご注意ください。
まずはMarkdownでブログ記事を書く
まずはMarkdownでブログを書きましょう。正直特筆することはありません!
強いていえば、最終的にWordPressに貼り付けるので、h要素はh2から使うようにしましょう。
ちなみにこの記事も、まず大雑把にMarkdownで書いてからWordPressで修正しています。
WordPressにMarkdownで書いた記事を貼り付ける
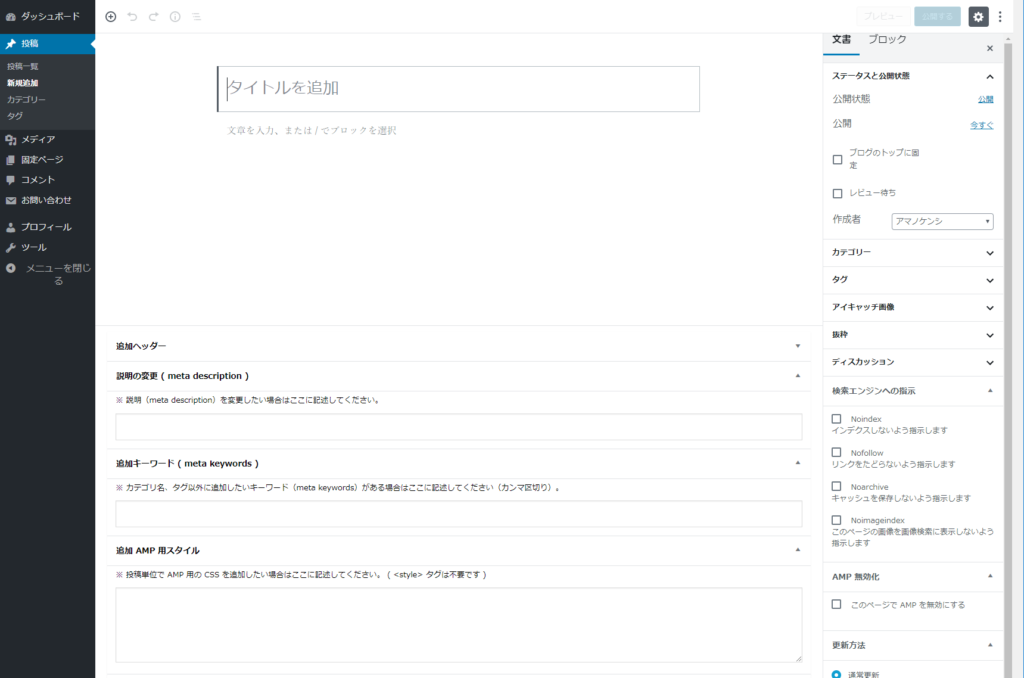
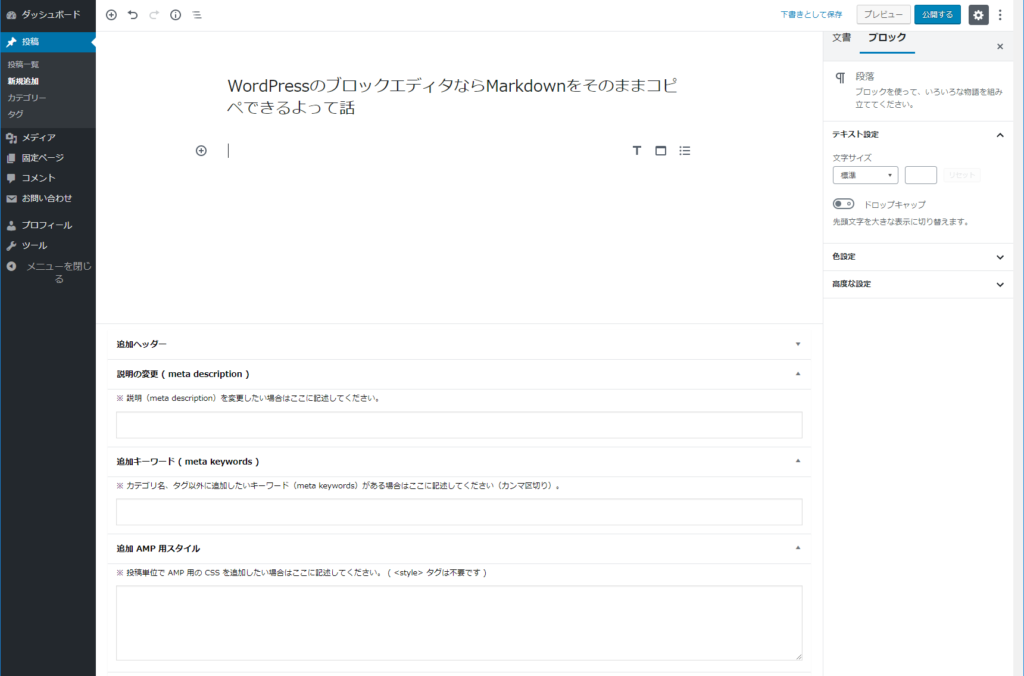
まず、WordPressで新規投稿追加画面を開きます。
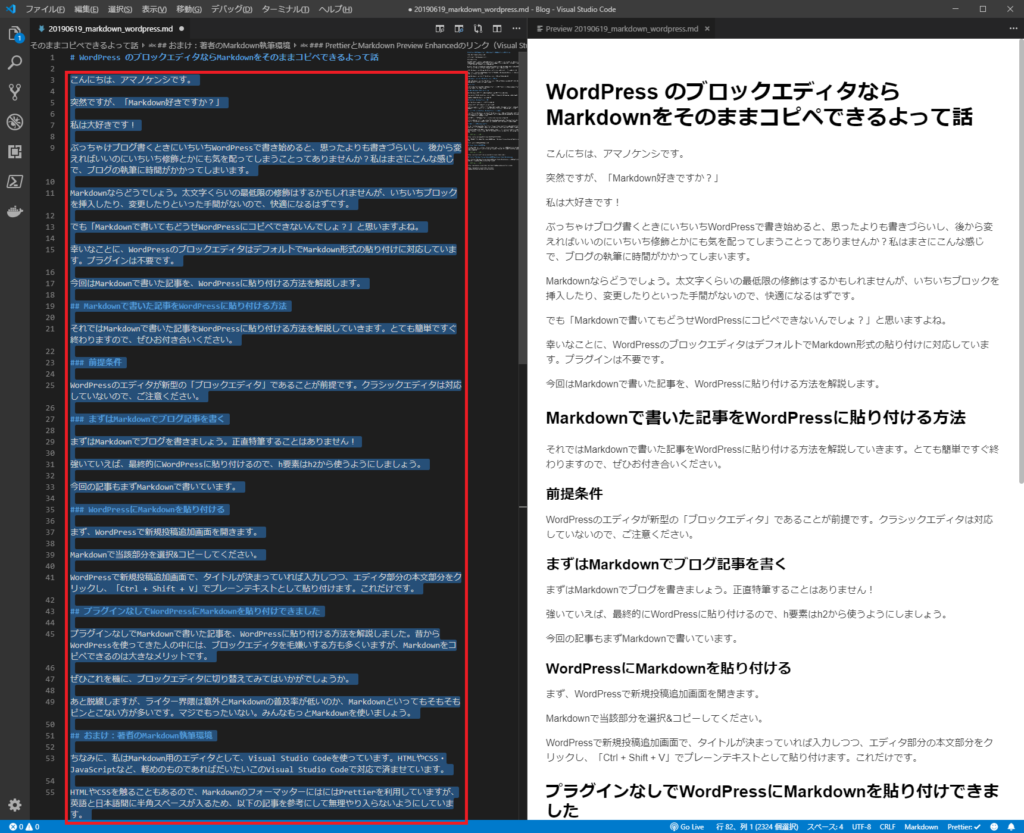
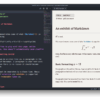
Markdownで貼り付けたい部分を選択&コピーしてください(赤枠参照)。
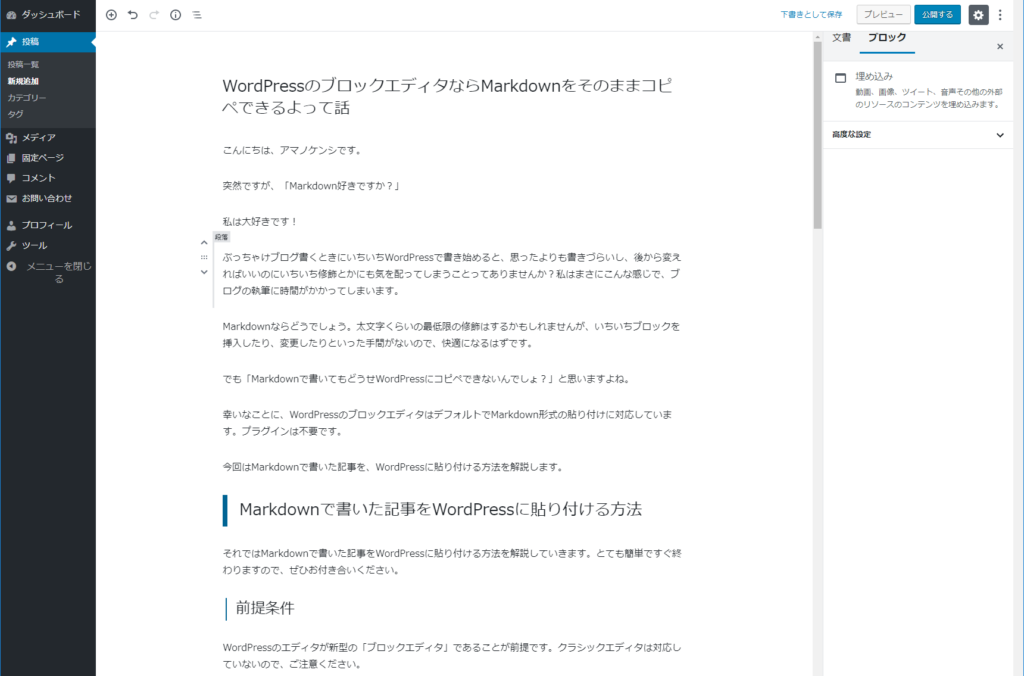
WordPressで新規投稿追加画面で、タイトルが決まっていれば入力しつつ、エディタの本文部分をクリックし、「Ctrl + Shift + V」でプレーンテキストとして貼り付けます。これだけです。
上記のように自動的に変換されます。
この記事では使っていませんが、もちろんテーブルやリストも正常に変換され、大変便利です。
プラグインなしでWordPressにMarkdownで書いた記事を貼り付けできました
プラグインなしでMarkdownで書いた記事を、WordPressに貼り付ける方法を解説しました。
内容にもよりますが、Markdownで大枠を書いてから、WordPressに貼り付けて修正するスタイルにすると、作業スピードがアップできそうに思います。
昔からWordPressを使ってきた人の中には、ブロックエディタを毛嫌いする方も多くいますが、Markdownをコピペできるのは大きなメリットです。
ぜひこれを機に、ブロックエディタに切り替えてみてはいかがでしょうか。
あと脱線しますが、ライター界隈は意外とMarkdownの普及率が低いのか、Markdownといってもそもそもピンとこない方が多いです。マジでもったいない。みんなもっとMarkdownを使いましょう。
おまけ:著者のMarkdown執筆環境
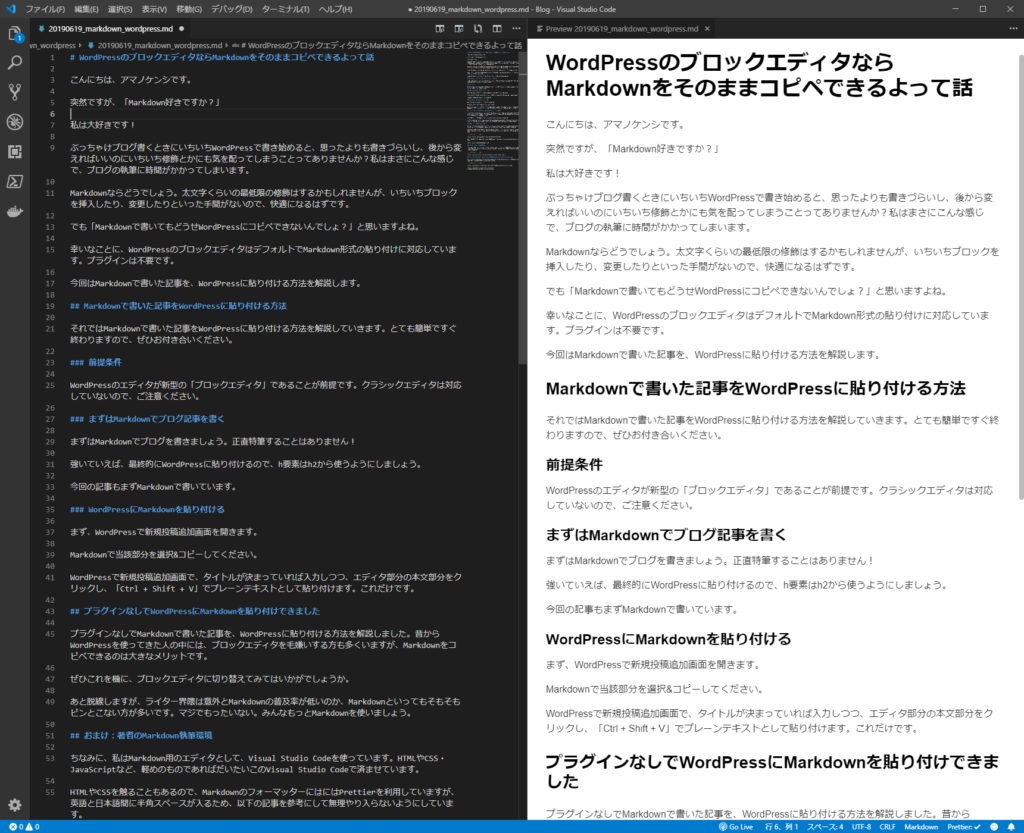
ちなみに、私はMarkdown用のエディタとして、Visual Studio Codeを使っています。HTMLやCSS・JavaScriptなど、軽めのものであればだいたいこのVisual Studio Codeで対応。
HTMLやCSSを触ることもあるので、MarkdownのフォーマッターにはPrettierを利用していますが、英語と日本語間に半角スペースが入るため、以下の記事を参考にして無理やり入らないようにしています。
また、リアルタイムで完成イメージが見られるように、Markdown Preview Enhancedを利用中です。
控えめにいってめちゃくちゃ便利ですよ。
Visual Studio Codeのリンク
超高性能で軽量なコードエディタ「Visual Studio Code」公式ページへのリンクを貼っておきます。まだ利用されていない方は、ぜひ使ってみてください。ほとんどのプログラミング言語やマークアップ言語に対応できます。
PrettierとMarkdown Preview Enhancedのリンク(Visual Studio Marketplace)
以下にPrettierとMarkdown Preview EnhancedのVisual Studio Marketplaceページリンクを貼ってきますので、ご興味がある方はぜひご覧ください。